Standard Suite
Extensions & Plugins
Power Suite
Apps & Tools

Instantly draw vector graphics of photo-realistic quality using D-Type's revolutionary color shading rasterizer.
30-Day Evaluation
(Windows, Mac, Linux)

Release 9.0
See What's New
D-Type Shading Rasterizer is a portable and special-purpose rasterizer that allows you to render highly realistic scalable vector art, such as VIVO scalable photos, or complex SVG and gradient meshes sometimes found in other vector formats. In contrast with D-Type Direct Color Rasterizer, which can only process one color value per contour, D-Type Shading Rasterizer is designed to concurrently apply many RGBA color values to the same contour. More precisely, this rasterizer combines the energy of multiple spatially separated color sources to generate smooth color transitions, or color gradients, within each contour.
Typically one color source is located at each contour's vertex and a color interpolation algorithm is used to compute the final pixel color values inside the contour. D-Type Shading Rasterizer currently supports six such color interpolation algorithms:
The characteristics of these algorithms are illustrated further down. Despite their technical differences, they have one thing in common: all of them utilize multiple color sources to generate a smooth spectrum of colors or, alternatively, different shades of a single color, within the interior of individual contours. This smooth and gradual change of color — or color gradation — can be utilized to generate vector images that look highly realistic and yet are fully scalable and resolution independent.
This is best illustrated by the following example:



Notice that in the above images, no contour is painted using a single (flat) color value. Instead, the contours are painted using many different color shades which, as a result, produces a naturally looking texture. Also, note in the second magnified detail how the color outside the owl's outer edge changes gradually from white to light grey. Yet, the actual edge line is perfectly sharp and smooth.
The actual contours in a vector image can be triangles, polygons or other complex shapes consisting of straight and/or curved segments. D-Type Shading Rasterizer, unlike most traditional video cards, is not limited to rendering triangles only. With D-Type Shading Rasterizer end-user applications have a choice of creating much richer vector based geometries and taking advantage of how different color interpolation algorithms interact with such geometries. Also, D-Type Shading Rasterizer does not impose any restrictions on the complexity of the underlying geometry. In other words, applications can supply to the rasterizer just a few or, in highly realistic vector images, thousands of contours.
Much like D-Type Direct Color Rasterizer, D-Type Shading Rasterizer generates the entire vector image during the actual rasterization process, in a single pass. So it's super fast. In fact, the rendering machinery behind D-Type's VIVO Image Vectorizer relies on D-Type Shading Rasterizer to render extremely complex and detailed vector images designed to match or exceed the quality of high-resolution photographs.
| Coordinates |
|
|---|---|
| Color Shading Algorithms |
|
| Advanced Features |
|
| Availability |
|
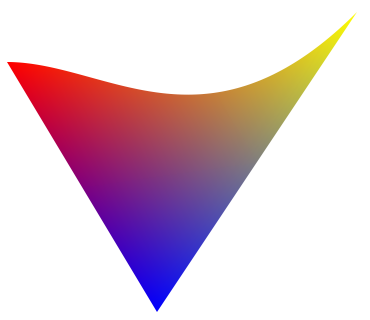
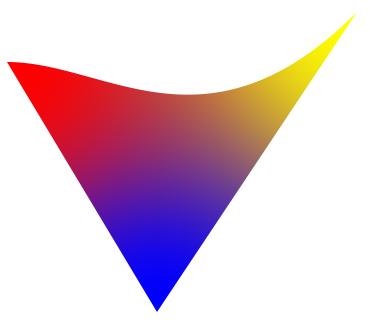
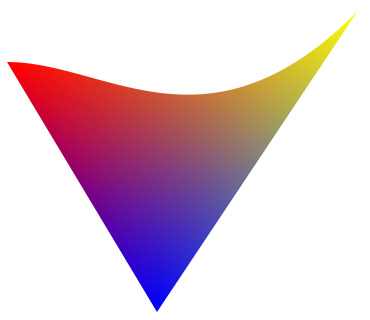
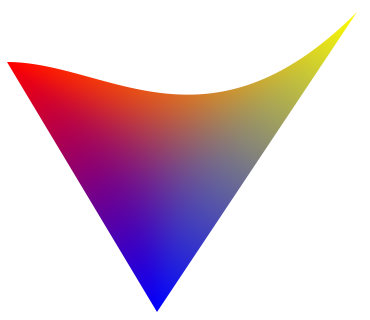
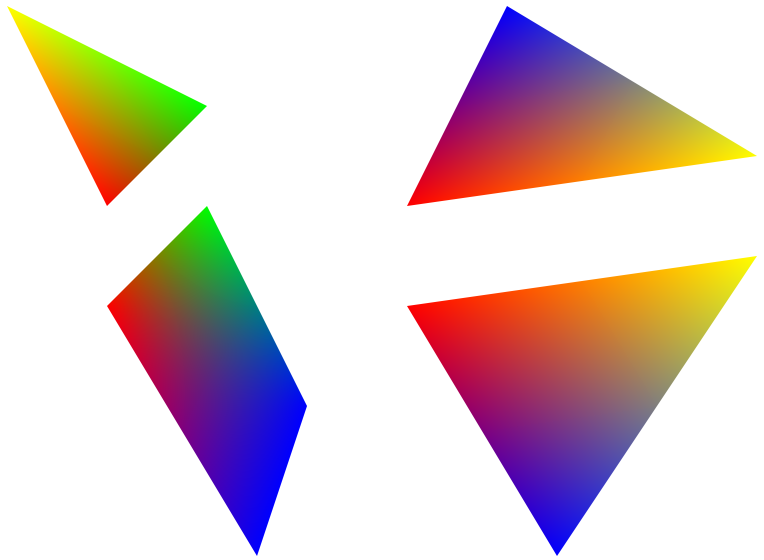
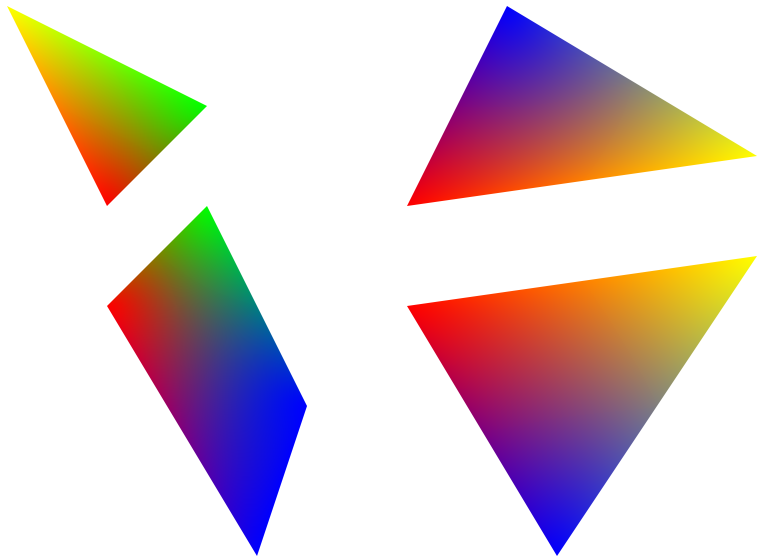
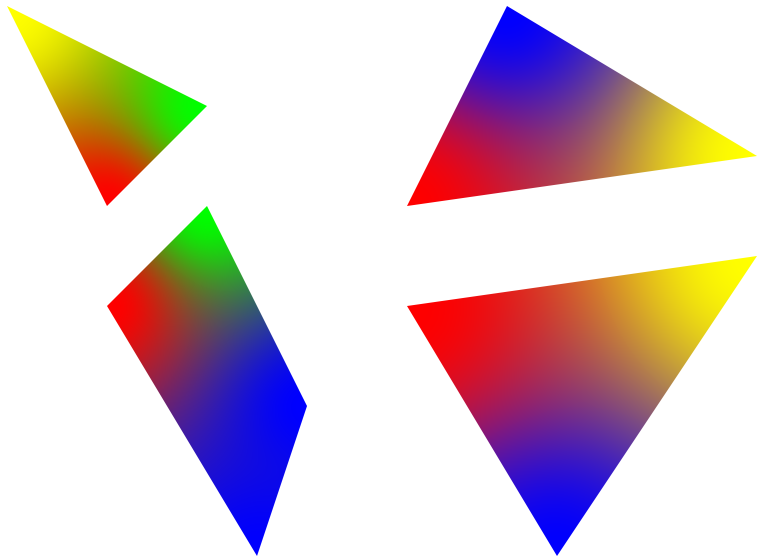
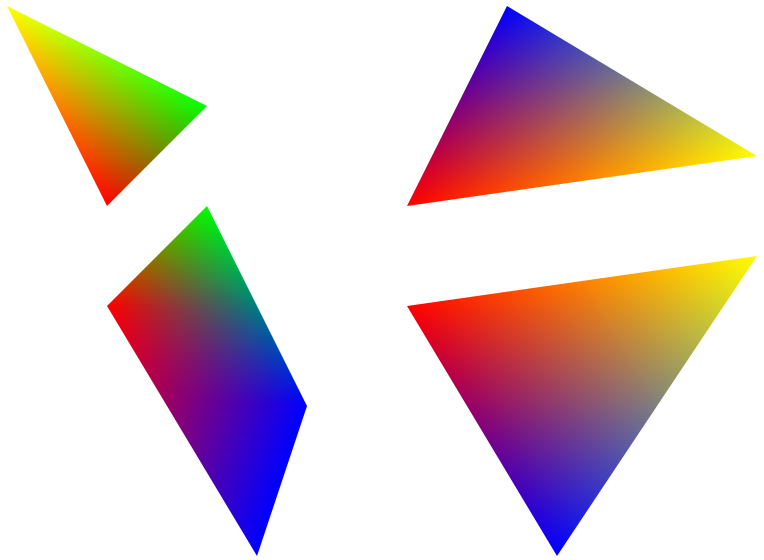
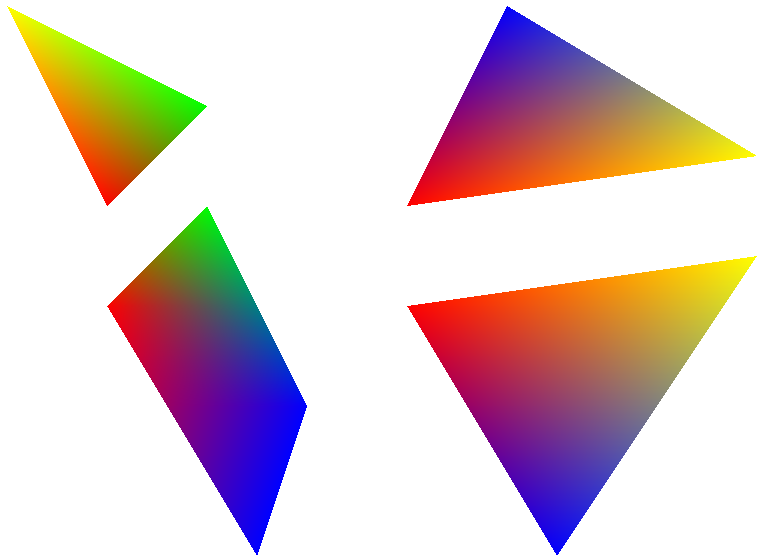
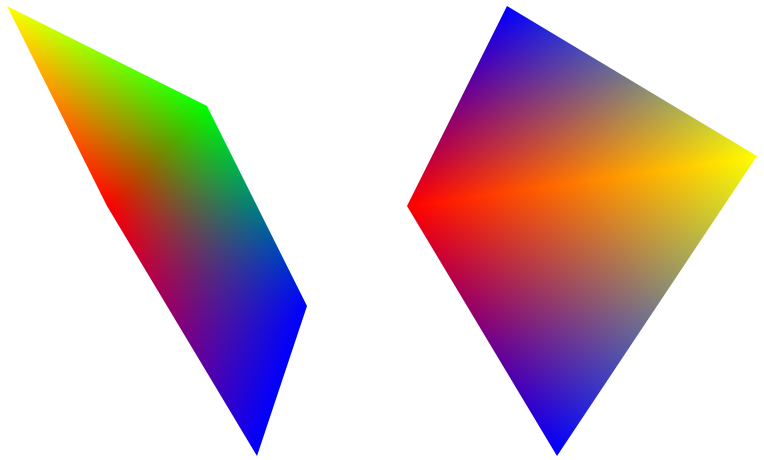
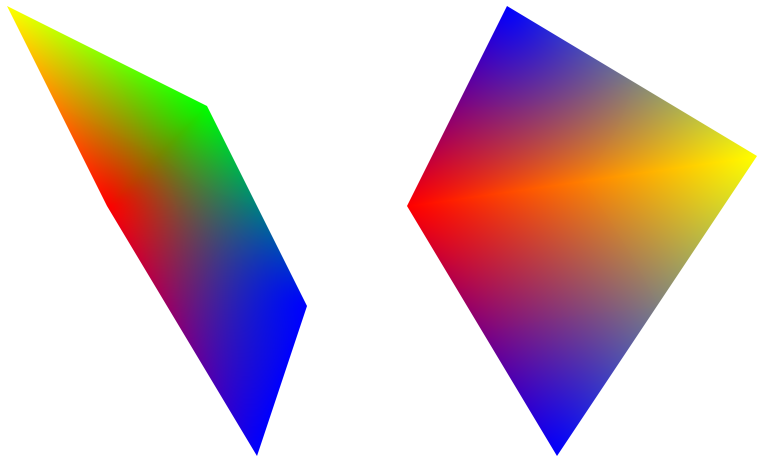
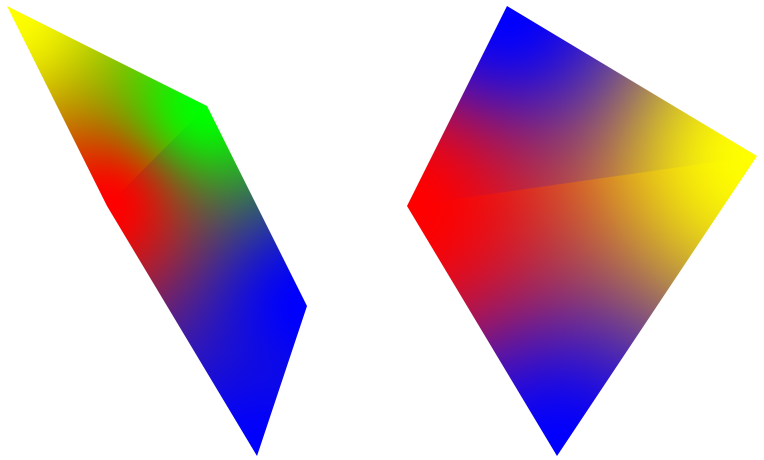
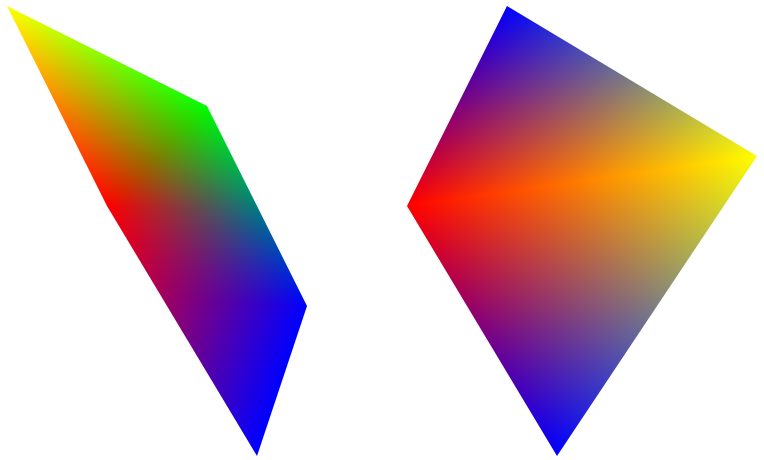
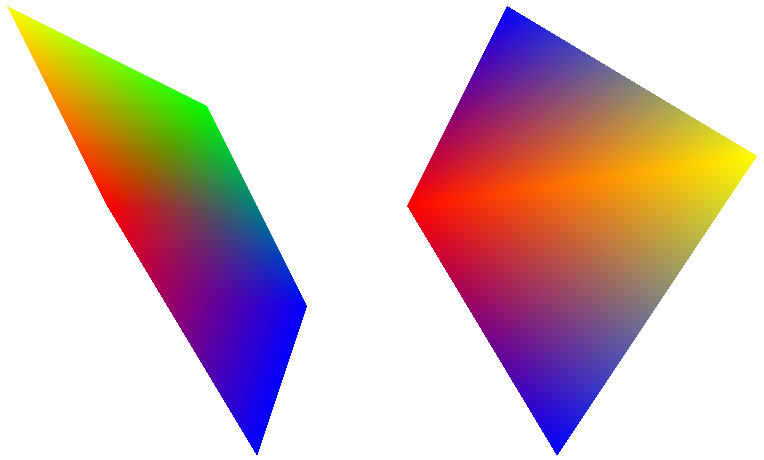
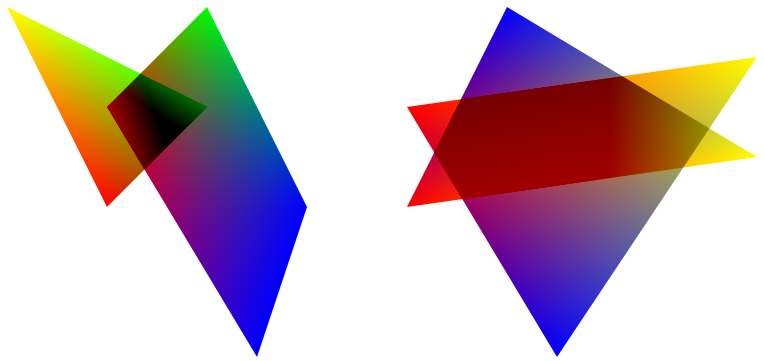
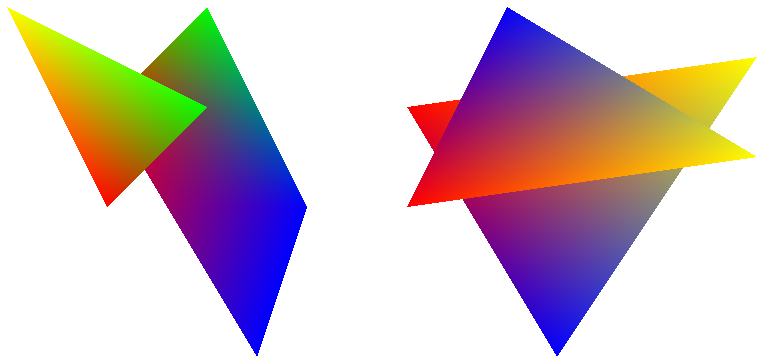
Each color shading algorithm has different characteristics with respect to how the color changes within the contour and/or along its edges. The following chart demonstrates these characteristics. On the left side of each illustration, the top shape (triangle) has yellow, green and red color sources at its corners; the one at the bottom (quadrilateral) has green, blue, blue and red. On the right side, the top shape (triangle) has blue, yellow and red color sources at its corners; the bottom one (triangle) has yellow, blue and red.
| Illustration of edge anti-aliasing and color shading algorithms | |
|---|---|
| Algorithm | Sample Output |
| Mean Value Coordinates |  |
| Distance Field - Method A |  |
| Distance Field - Method B |  |
| Inverse Distance Weighting |  |
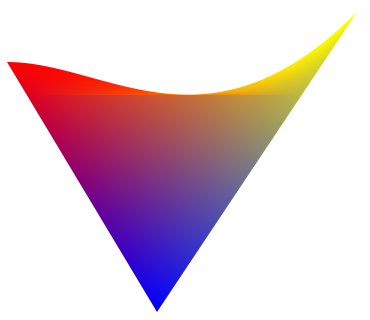
| Gouraud Shading With Anti-Aliased Edges |
 |
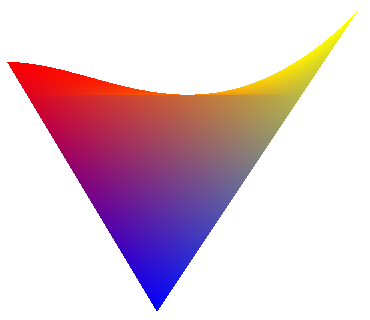
| Gouraud Shading Without Anti-Aliased Edges |
 |
This example is very similar to the first one, except that now the triangle and quadrilateral on the left have joined along their bottom and top edges, respectively. Similarly, the two triangles on the right have joined. This is to show the color transition between adjacent fill areas and the edge stitching behavior of each color interpolation algorithm.
| Illustration of edge stitching and color/shading transition between adjacent fill areas | |
|---|---|
| Algorithm | Sample Output |
| Mean Value Coordinates |  |
| Distance Field - Method A |  |
| Distance Field - Method B |  |
| Inverse Distance Weighting |  |
| Gouraud Shading With Anti-Aliased Edges |
 |
| Gouraud Shading Without Anti-Aliased Edges |
 |
Ideally, contours that are part of the vector based geometry (which D-Type Shading Rasterizer renders in a single rasterization pass) should not overlap. When they do overlap, end-user applications should be aware of the fact that different color interpolation algorithms will produce different results in the regions that overlap. This is illustrated in the following example:


As mentioned above, D-Type Shading Rasterizer is not limited to rendering triangles only. The contours in a vector image can be polygons or other complex shapes consisting of straight and/or curved segments. However, when rendering concave polygons and shapes, end-user applications should be aware of one limitation imposed by the Gouraud Shading algorithm, which does not exist in any other color interpolation algorithm. Let's have a look at the following example. Here we have a sample concave shape, with three color sources (red, yellow and blue) at its vertices: